Winnerjit Singh Rathor
Web Developer

 Visit Site
X
Visit Site
X
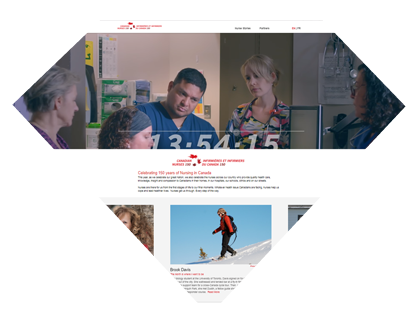
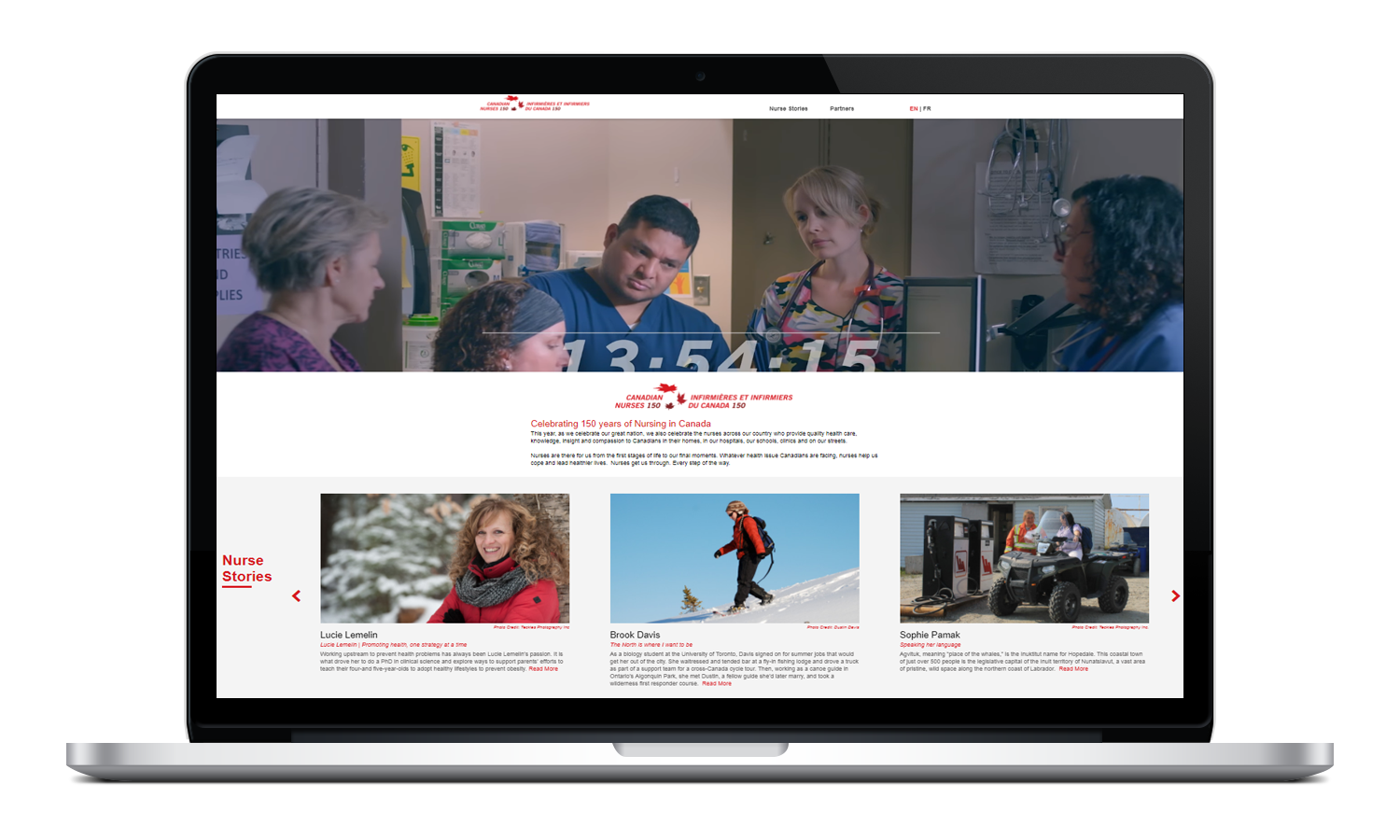
Client: Canadian Nurses Foundation
CNF Approached us with Canadian Nurses 150 project to be built for of the occasion of Canada's 150th anniversary. The purpose of the website was to recognize and honour the impeccable work done by Nurses in the past 150 years across canada. We were tasked to create a bilingual website incorporating key elements such as the Canadian Nurses 150 Logo and Canadian Nurse 150 video, along with other informative pieces. Another major requirement was to display Nurse Stories that were hand picked by various Nurse Association Partners and portraying them in a visually appealing manner on the website. Being a joint project of various nurses association, a partner's section was also must for the website. Moreover, landing pages listing all nurse stories and partners respectively were also created alongside Individual nurse story and partner page. The landing pages served dual purpose of displaying the respected content as well being placeholders for featured images that showed work done by Canadian Nurses across the globe. In order to fulfill all the above mentioned requirements we decided to go with a custom built Wordpress Theme. Being a custom Wordpress themes allowed us to create a responsive design incorporating all the key elements portrayed in Canadian 150 Nurses colors. And all the complex functionality challenges were tackled with various custom made Wordpress plugins.
 Visit Site
X
Visit Site
X
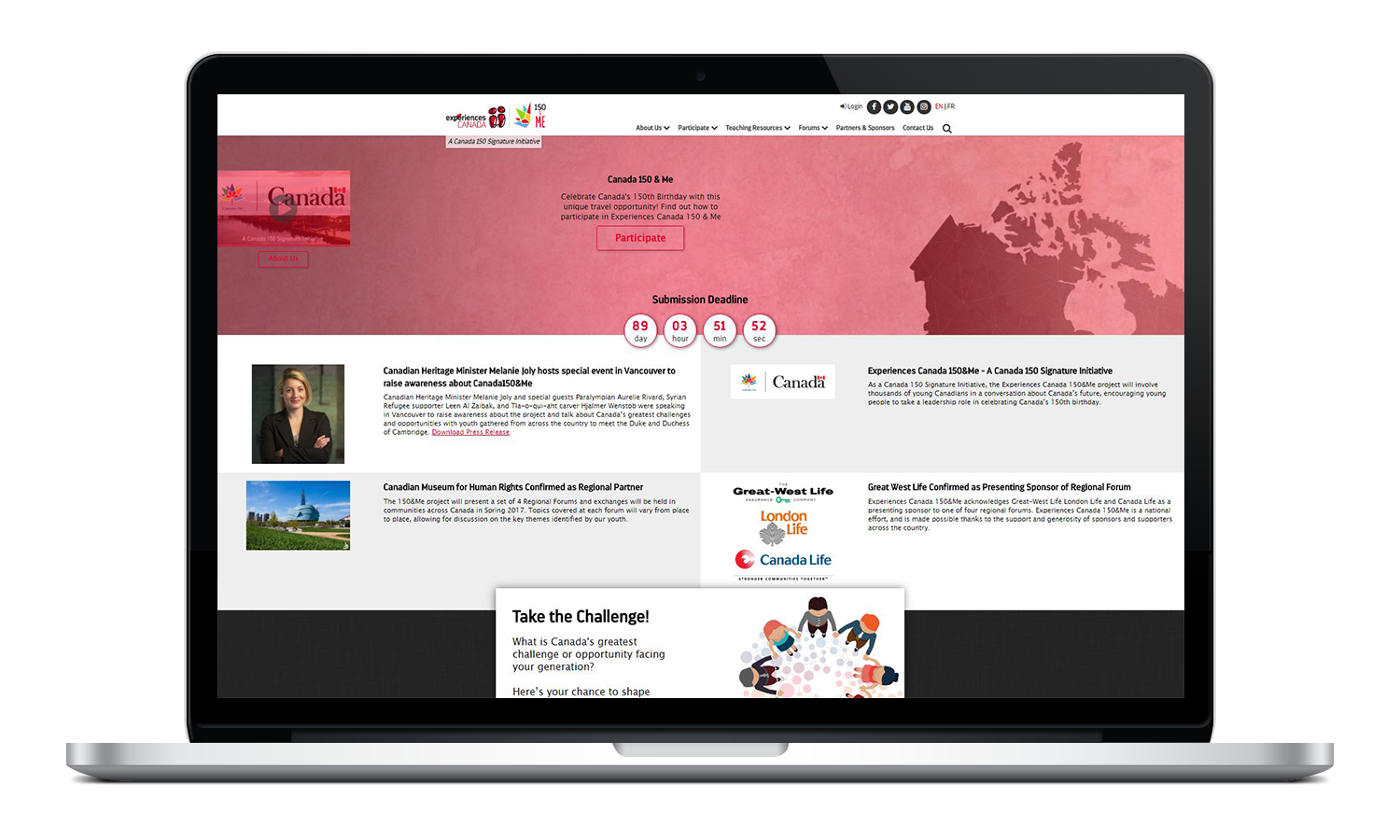
Client: Experiences Canada
Experiences Canada approached us with Canada 150 & Me Project in their agenda for the occasion of Canada's 150th anniversary. We were tasked to create a bilingual website for the project, explaining the project details, purpose and outlining various way to participate. Along with the elementary website, we were assigned the job to architect the infrastructure for the Project which included but was not limited to student's registration, project submission, judge's registration, project judging and other administrative services. In order to accomplish the desired mechanism, we designed and crafted a custom responsive WordPress theme. Moreover, we composed various plugins to tackle complex functionalities. Eventually, we were able to create a product with a modern and responsive design while meeting all the requirements as portrayed by Experiences Canada.
 Visit Site
X
Visit Site
X
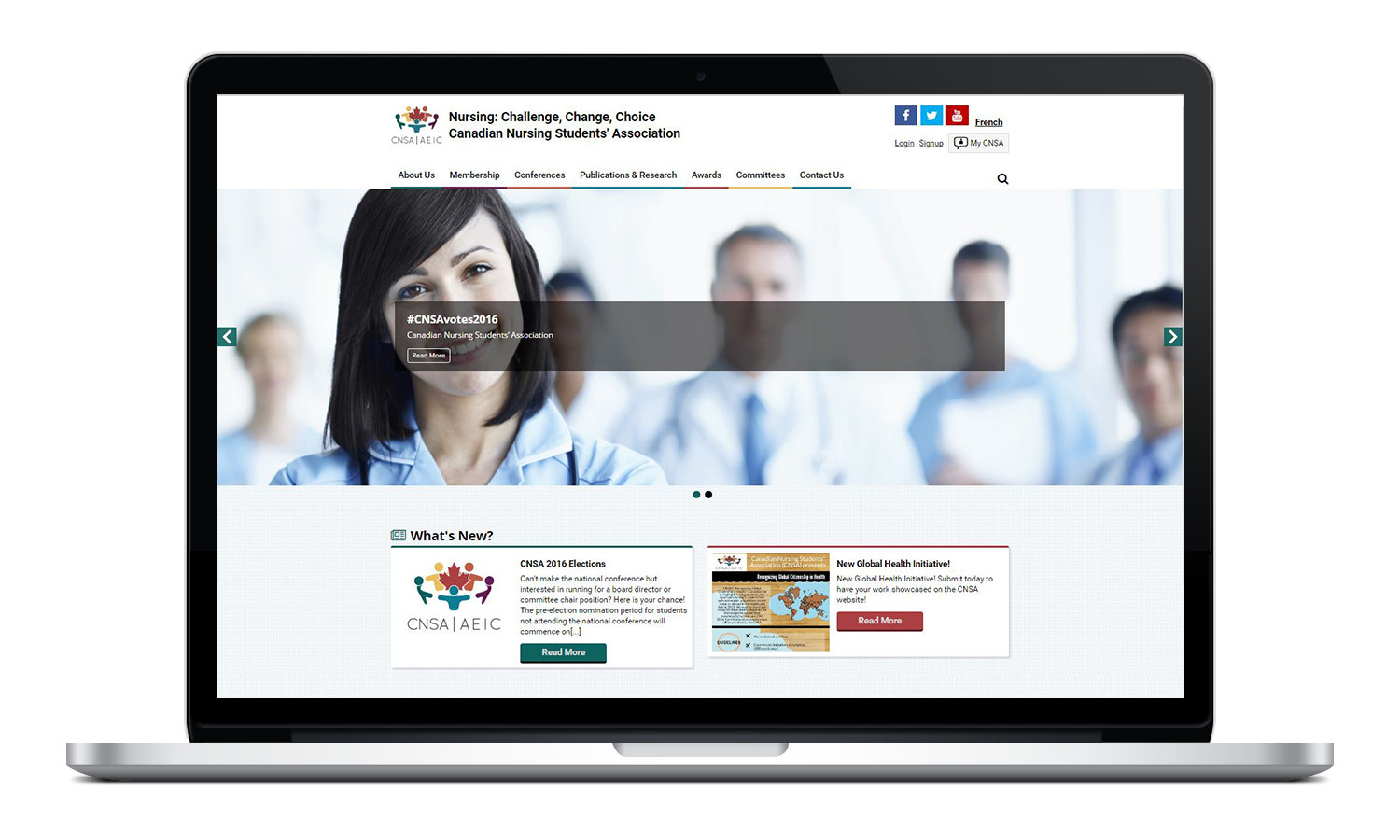
Client: Canadian Nursing Students' Association
CNSA approached us with a task to redesign their existing website. We crafted a design that was modern and fresh looking. Besides modernising the site the focus of the design to make the site responsive and accessible on all mobile devices as well. We also substituted the existing Content management system (MODX) with a more recent CMS (WordPress). A custom theme was developed to incorporate the new design with WordPress. Multiple custom plugins were also developed for additional functionality.
 Visit Site
X
Visit Site
X
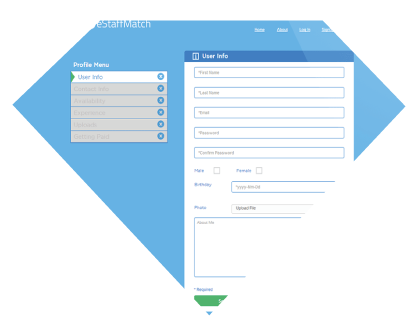
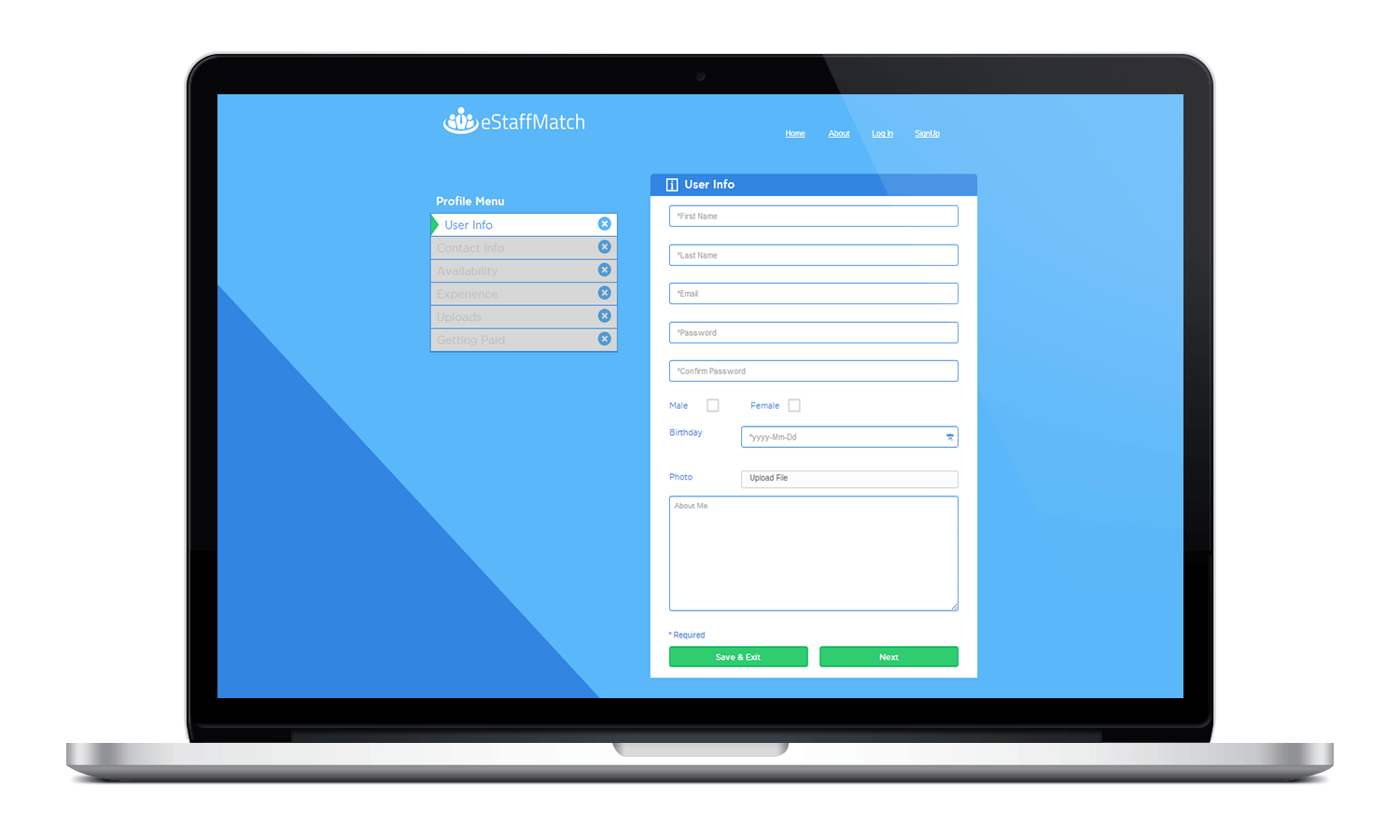
Client: eStaff Match
The scope of the project was to take the existing registration form and restructure it for the optimal user experience. The restructured form was made responsive using HTML5 framework and SASS. The functionality, validation and the gamification interactions of the web application were achieved using JavaScript and its libraries such as jQuery and jQuery mobile.
 Visit Site
X
Visit Site
X
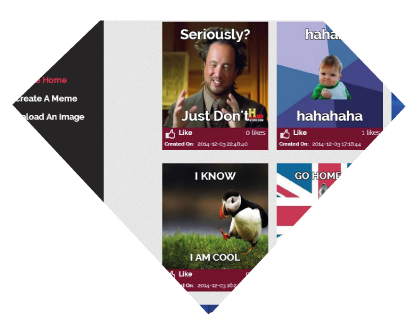
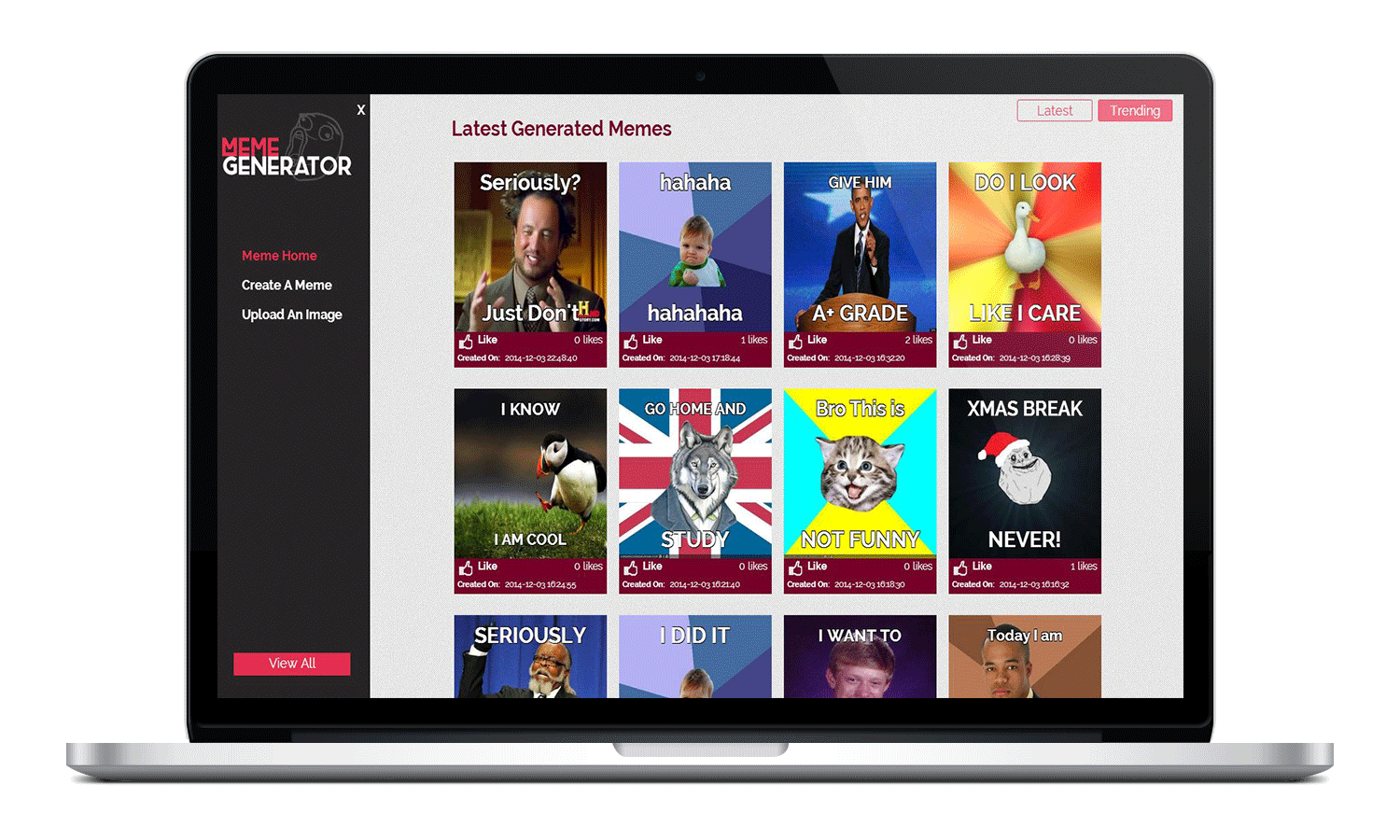
Client: Algonquin College
The ideology behind this project was to create a website that would allow the user to like posted memes, and create new memes by uploading images and adding text. The languages used were PHP, jQuery, Ajax and MySQL.
Client: Algonquin College
This project was an assignment while I was pursuing Interactive multimedia Developer program at Algonquin College. The ideology behind the project was to produce a forty five seconds kinetic typography video based on a certain script.

Winnerjit Singh Rathor
Web Developer

I am a Web Developer and Designer from Ottawa, Ontario, Canada. I am enthusiastic and passionate about all forms of programming. I have an obsession for solving problems and efficient coding which can be traced back to my affection for Mathematics. I spend my days merging front-end languages (HTML5,SASS/CSS, AngularJS and JavaScript/JQuery) and back-end languages(PHP and NodeJS) to produce the finest quality websites and web apps. I specialize in Content Management and Ecommerce Systems such as WordPress, Shopify and Drupal. I also enjoy doing user experience and visual design along with motion graphics. While not programming or designing masterpieces, I am found in the gym, playing chess, photographing the nature or chilling out with friends.
Developing dynamic and fully responsive websites using Languages such as HTLM5, CSS3/ Sass, AngularJS, JavaScript and its libraries, PHP and MySQL using coders best friends the Text Editors like SublimeText & Brackets
Prototyping and wire framing websites and web apps, Planning and researching about use experience and designing user interfaces using the designers best friends like Axure, Illustrator & Photoshop

Working in team projects, communicating with clients, compiling handoff packages, and coordinating projects using team management software§Ó??s like Teamwork, Trello.